시놀로지에 워드프레스 패키지 설치 하기
예전에는 홈페이지를 구축하려면 html 코딩, php코딩, 자바 스크립트 작성 등등… 맨 땅에 헤딩을 해야했습니다. 그래서 코딩을 모르는 일반인들이 만들 수 있는게 아니었죠. 하지만 지금은 간단하게 홈페이지를 만들 수 있는 플랫폼들이 많이 나와 있습니다. 그 중 하나가 워드프레스라는 플랫폼입니다. 워드프레스는 전세계 점유율 1위의 홈페이지 제작 플랫폼입니다. 현재 전세계 홈페이지의 46%가 워드프레스 기반으로 제작되어 있다고 하지요.
시놀로지에서 워드프레스를 구축하는 방법은 매우 쉽습니다. 모든 것이 미리 세팅이 되어있는 워드프레스 패키지만 설치하면 나머지 필요한 것들은 다 알아서 설치하고 세팅해 줍니다. 예전에는 php, mariadb 등등 전부 별도로 설치하고, web station에서 가상호스트 설정도 세팅해야 했는데 모든게 미리 설정되어 있습니다. 심지어 wp-config.php 수정까지 자동으로 다 합니다.
시놀로지의 DSM이 7쩜대로 넘어오면서 web이라는 디렉토리와 web_packages 라는 디렉토리, 이렇게 두 개가 생겼습니다. 패키지 센터에서 설치하면 모든게 자동으로 세팅되면서 홈페이지가 web_packages에 자리잡게 되고, 사용자가 수동으로 세팅하려면 web 디렉토리에 하면 됩니다.
자~ 출발합니다.
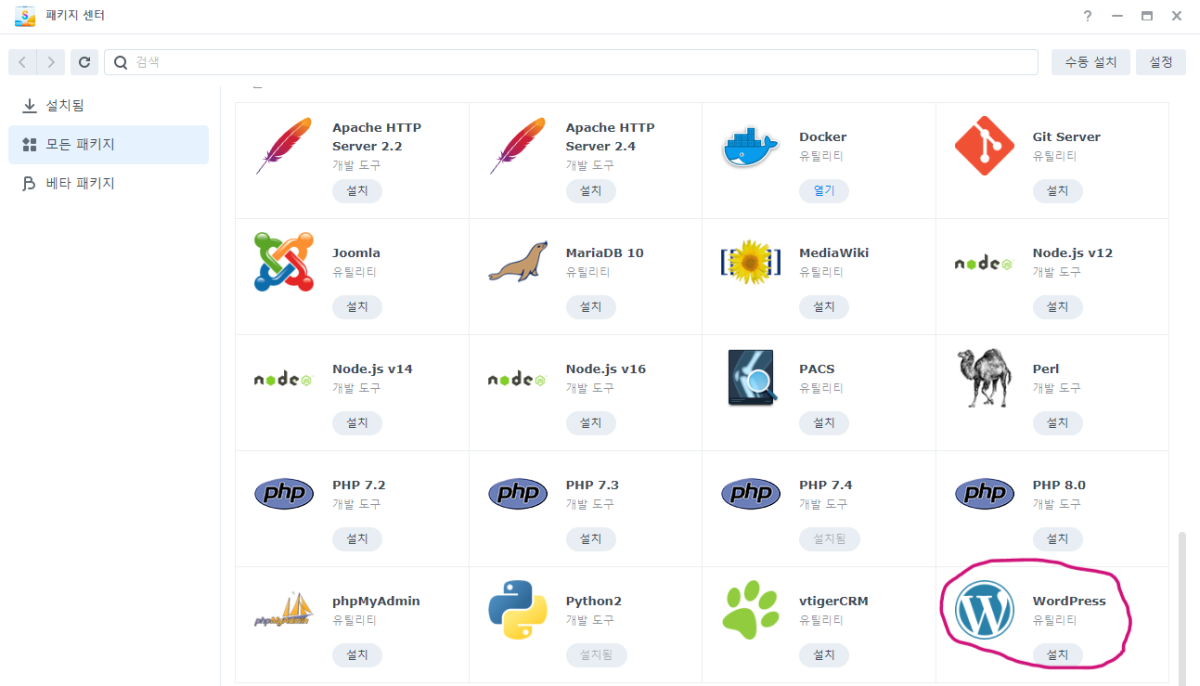
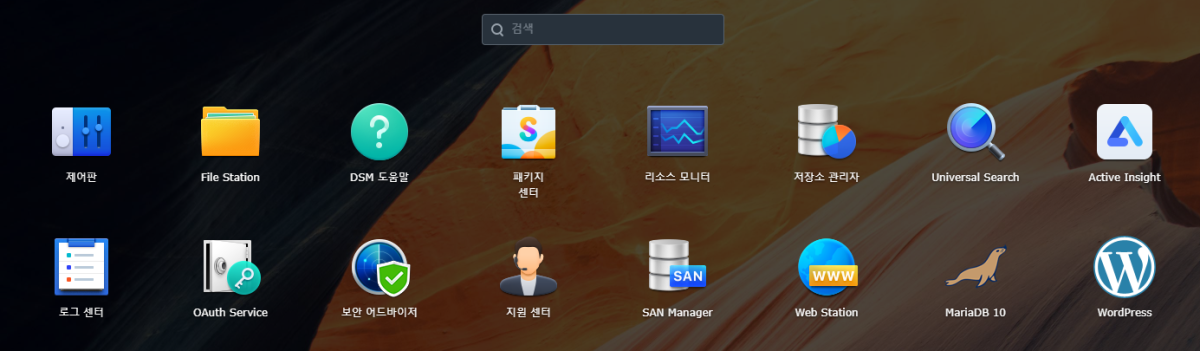
1. 패키지 센터에 들어가서 아래 그림에 제일 오른쪽 아래에 보이는 wordpress를 설치합니다.

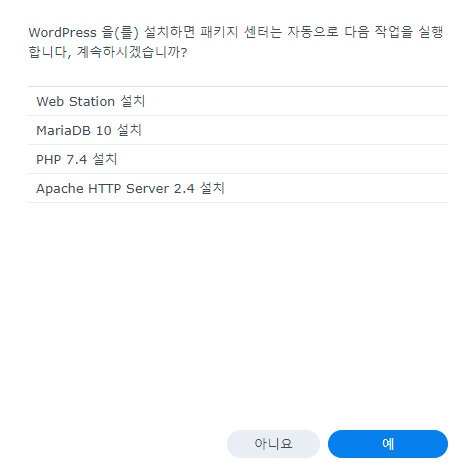
2, 그러면 필요한 나머지들도 함께 설치한다고 나옵니다. 당연히 예를 눌러 계속합니다.

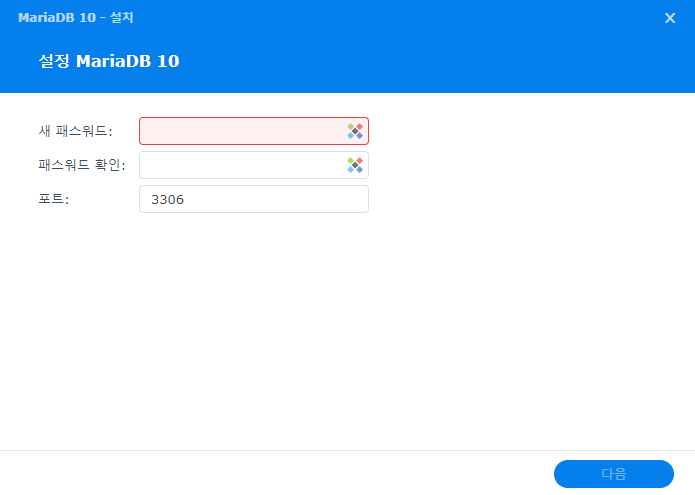
3. mariadb를 설치 할 때면 비밀번호를 물어봅니다. 적당한 비밀번호를 입력합니다. 이 이후에도 비밀번호를 몇 번 더 물어보는데, 처음하시는 분들은 헷 갈릴 수 있으니 무조건 앞으로 입력하는 비밀번호는 모두 동일한 비밀번호로 하시기를 권장드립니다.

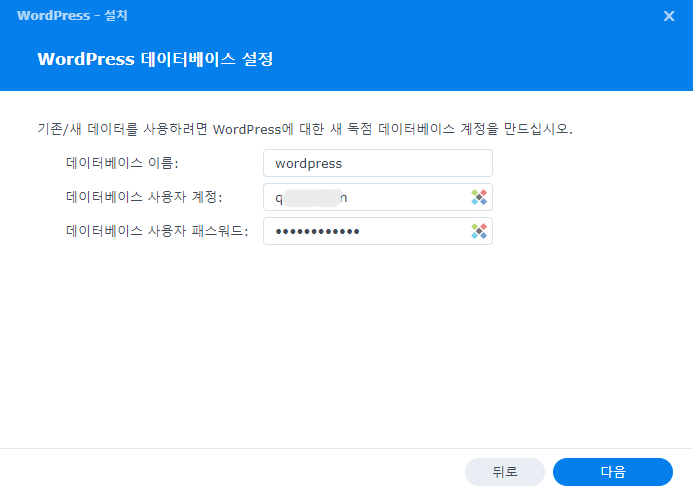
4. 다음은 mariadb에서 사용 할 데이터베이스를 설정하는 화면입니다. 데이터베이스 이름을 wordpress로 하고 사용자 계정을 원하시는 것으로 입력하시고 비밀번호는 앞에 입력 하셨던 것을 그대로 입력합니다.

5. 모든 설치가 끝났습니다. 아래처럼 wordpress를 비롯하여 필요한 모든 패키지들이 설치되어 있습니다. 아래 그림에서 wordpress 열기를 합니다.

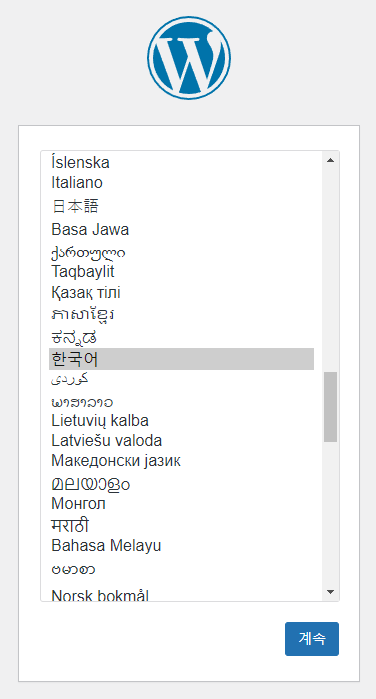
6. 곧 바로 워드프레스 세팅 화면이 나옵니다. 중간 아래 쯤 한국어를 선택하고 다음으로 넘어갑니다.

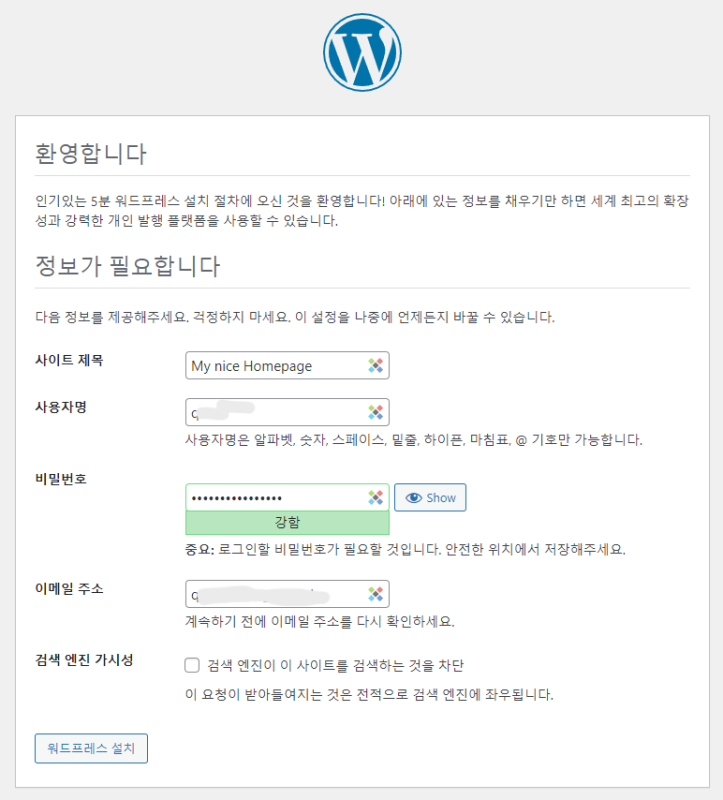
7. 아래 그림처럼 사이트의 제목을 입력하고 필요한 내용들을 기입합니다. 대충해도 됩니다. 아래 설명처럼 언제든 다시 바꿀 수 있습니다. 예전에는 이 단계에서 DB HOST명 등 이것저것 까다로운 것을 물어 보았는데 싹~ 없어졌습니다. 이 부분만 입력하면 wp-config.php를 자동 수정합니다.

8.설치가 완료되었다고 나옵니다. 로그인을 누릅니다.

9. 사용자명괴 비밀번호를 입력합니다.

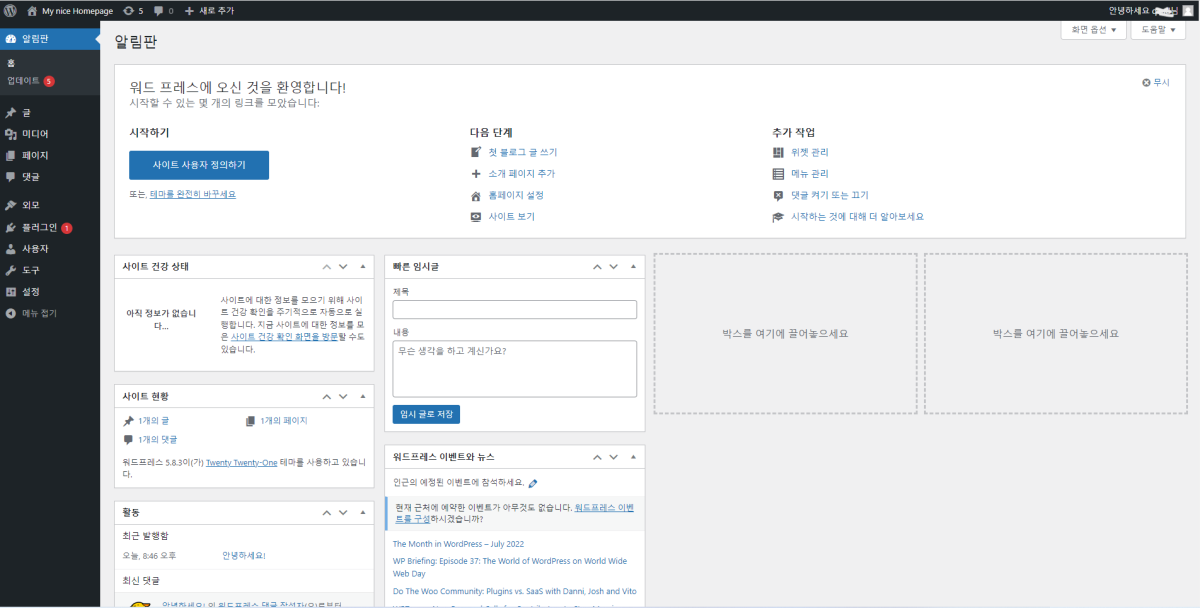
10. 짜짠~ 하고 워드프레스 관리자 페이지가 나옵니다. 앞으로 이 페이지와 친해져야 합니다. 여기에서 모양도 꾸미고 추가로 필요한 플러그인들도 설치하고 글도 쓰고 하게 됩니다. 관리자 페이지 말고 홈페이지로 가 볼까요? 왼쪽의 메뉴 제일 위에 있는 아까 만들어 둔 나의 홈페이지 이름, My nice Homepage를 클릭합니다.

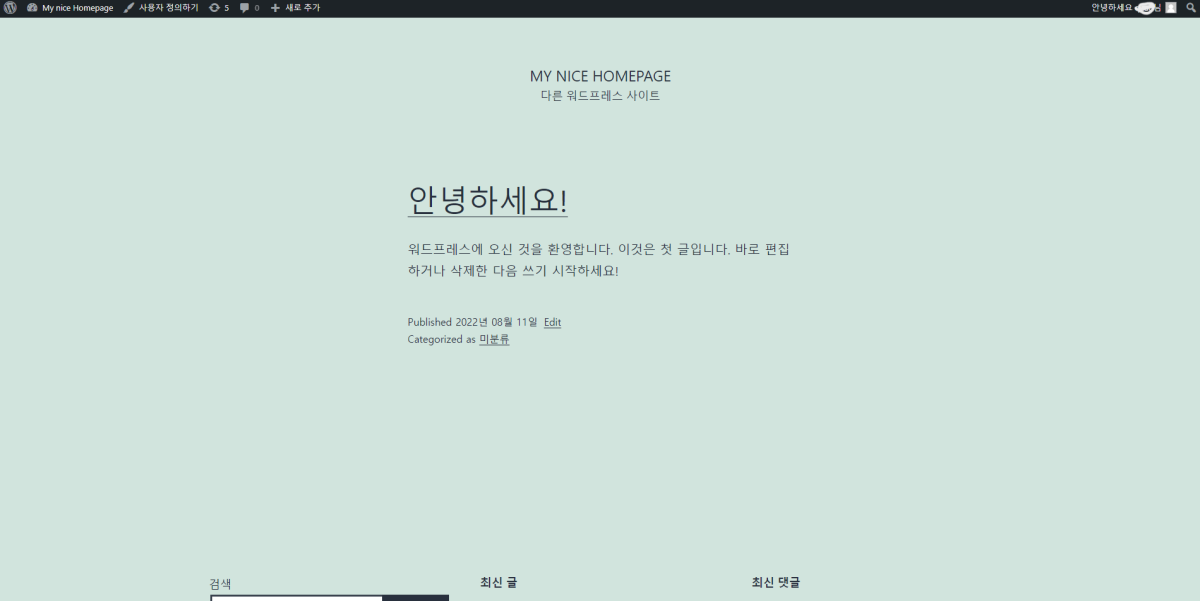
11. 진짜로 짜잔~ 하고 나의 홈페이지가 나왔습니다. 그런데 어째 홈페이지가 좀 밋밋하죠? 다시 한번 위의 My nice Homepage를 누릅니다.

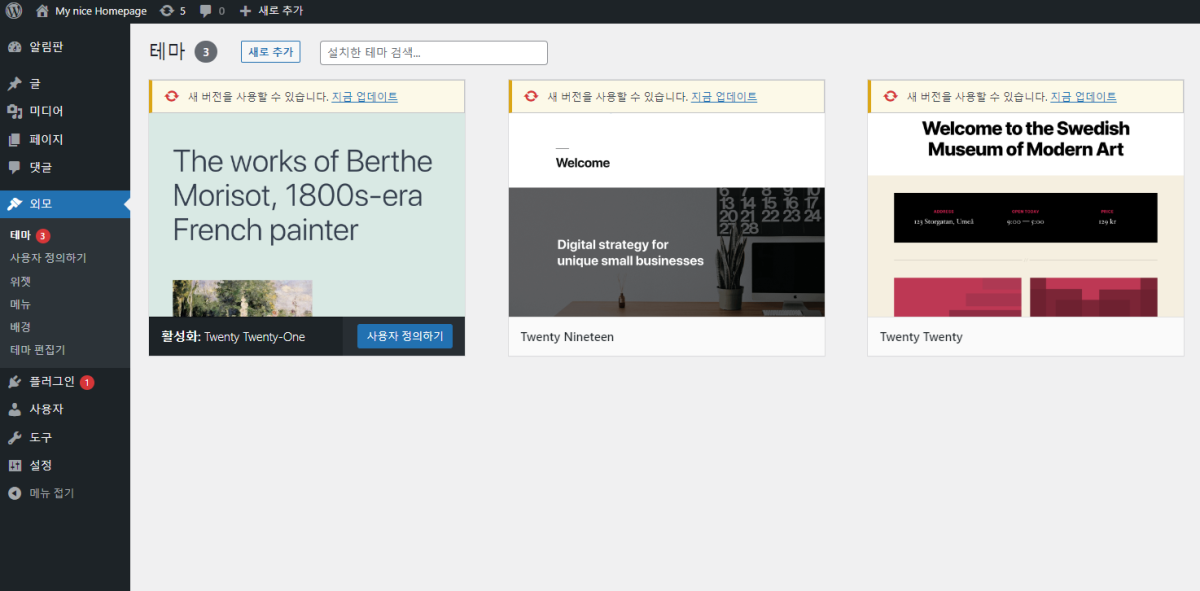
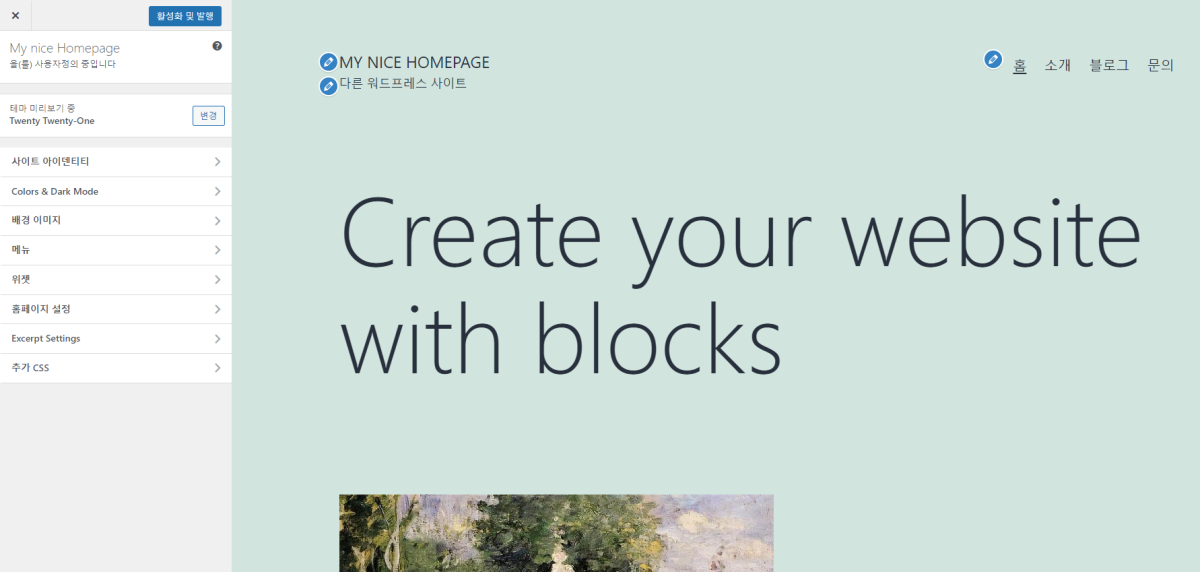
12. 다시 관리자 화면으로 돌아왔습니다. 아래 메뉴의 외모(파란색 바가 보이는 부분)를 클릭합니다. 그러면 사용 가능한 디자인이 3개가 보이는군요. 그 중에서 Twenty Twenty를 선택해 보겠습니다.Twenty Twenty는 워드프레스 조직이 매년 발표하는 디자인 중 2020년에 발표한 디자인입니다. 사용자 정의하기를 눌러봅니다.

13. 그러면 화면이 선택한 디자인으로 바뀌게 됩니다. 여기에서 활성화 및 발행을 누르면 이 디자인(테마라고 부릅니다)이 홈페이지의 디자인이 됩니다.

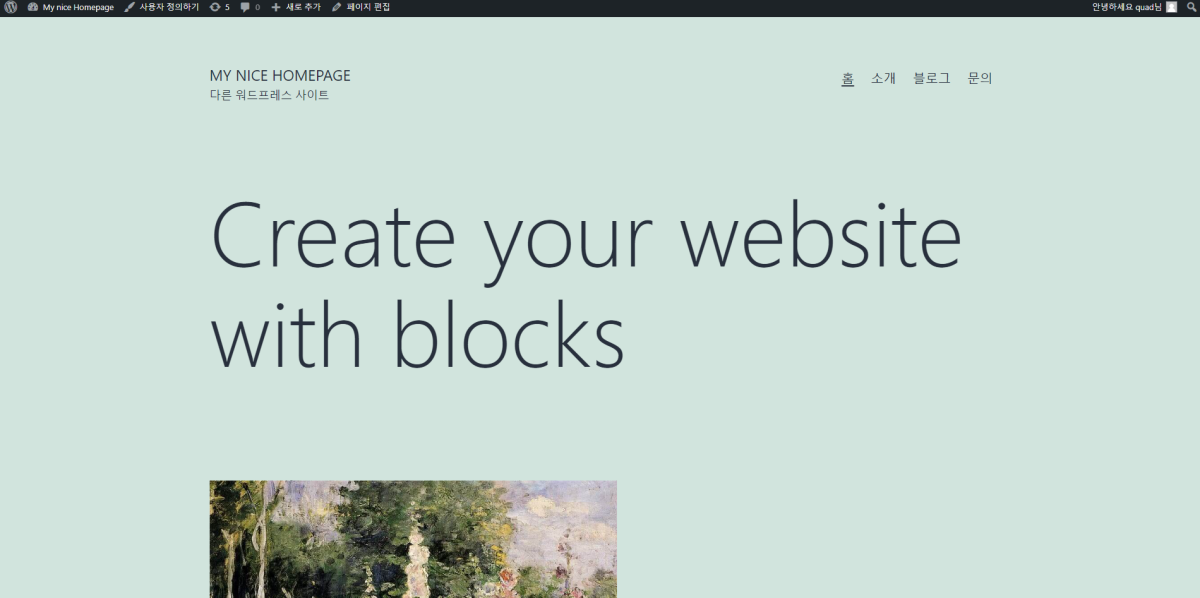
14. 다시 My nice Hpmepage를 눌러 볼까요? 그러면 아래 그럼처럼 바뀐 디자인이 적용된 것을 확인 할 수 있습니다.

뭐 이게 끝입니다.
사실은 끝이 아니라 이제 시작이지요. 워드프레스 사용법부터 익숙해져야 하니까요.
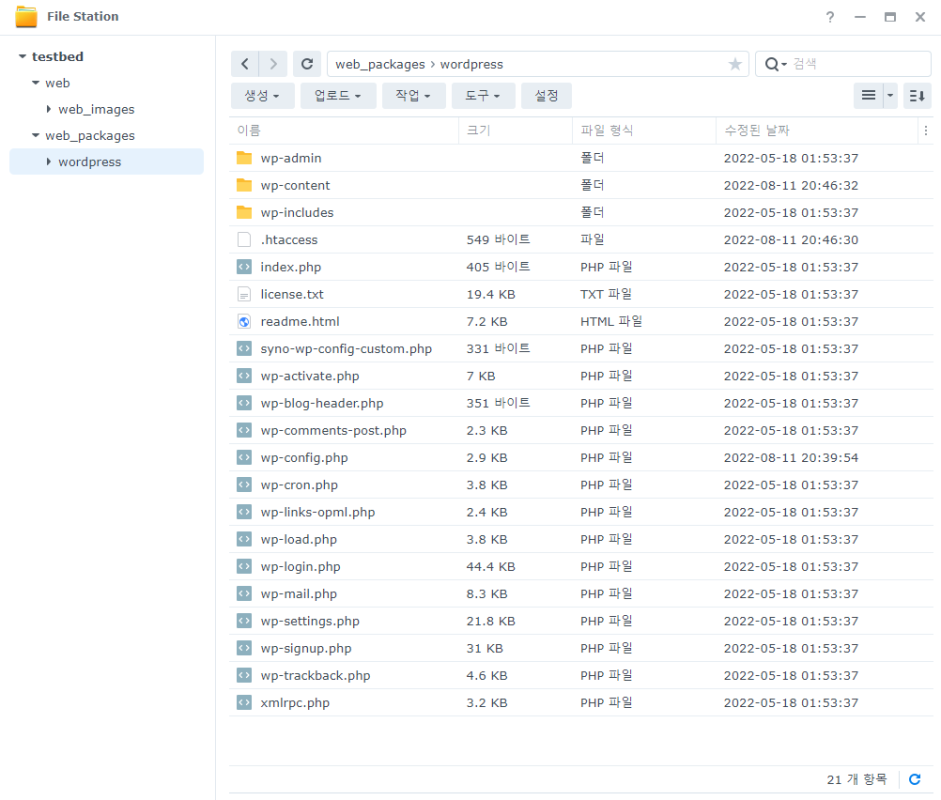
마지막으로 이 파일들은 어디있는지 볼까요?
아래 그림에 보면 web_packages 아래에 wordpress라는 디렉토리가 있고 거기에 홈페이지를 구성하는 파일들이 들어 있습니다.

이렇게 뚝딱 홈페이지 하나 구성했습니다.
아제부터는 꾸미고 내용 채우고 해야죠. 사실은 그게 가장 중요한 부분이니까요. 설치는 아무 것도 아닙니다.
워드프레스 관리 화면의 설정 – 일반 설정 메뉴로 가시면 됩니다.
일반 설정 메뉴에 보면 워드프레스 주소(URL)와 사이트 주소(URL)이 있습니다.
간단히 설명드리면,
워드프레스 주소는 워드프레스가 설치되어 있는 곳의 위치를 가리킵니다.
사이트 주소는 웹 브라우저에서 입력했을 때 이동하는 곳의 위치를 가리킵니다.
따라서 /wordpres/를 없애려면 사이트 주소에서 /wordpress/ 없이 원하는 사이트 주소를 입력하면 됩니다.
저도 이 글 따라서 설치했고 설치 완료되서 워드프레스 아이콘 누르면 접속이 안되네요
방화벽 문제인지 포트포워딩 문제인지 잘 모르겠네요
워드 프레스를 나스에 여러개 설치 가능한가요?
여러개 사이트를 운영하고 싶은데.. 궁금합니다!
메일로 답변 부탁드립니다.